|
Global Standard | |
 |
Global 1 Device -3%: CDKEYZ | |
 |
Global 1 Device -3%: CDKEYZ |
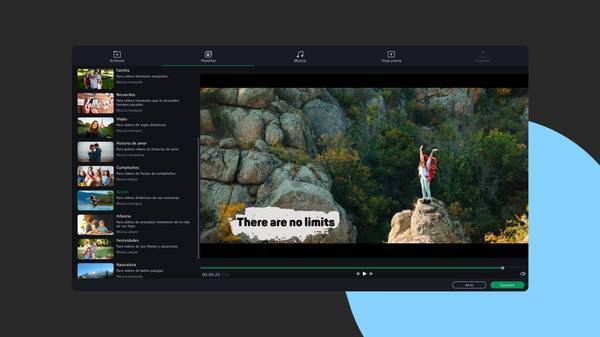
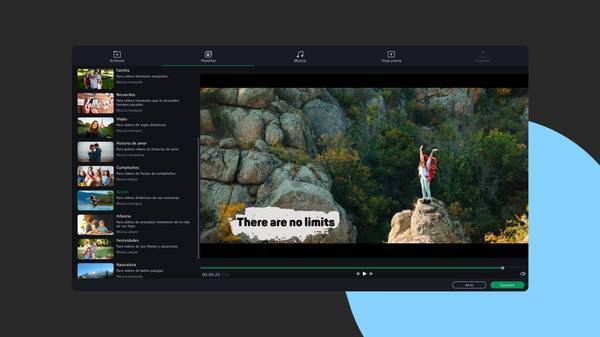
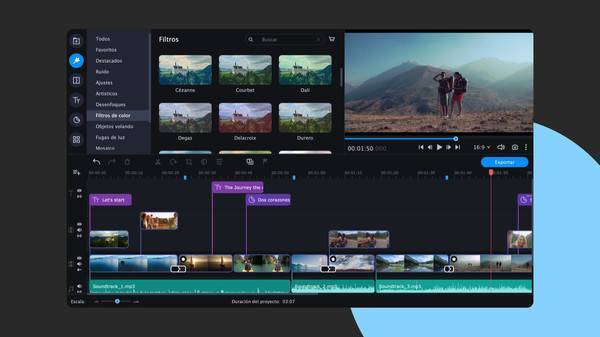
REASONS TO BUY Movavi Video Suite 2021 FOR PC1- The new edition of the fantastic Movavi Video Suite video editor for 20212- Create all kinds of video projects or capture the images on your screen3- Over 180 formats available for you to work with all kinds of files. WHAT IS Movavi Video Suite 2021 PC ABOUT?- With this fantastic editor you will be able to get all your creativity out to create videos that tell all kinds of amazing stories. - Use all kinds of transitions and effects from a wide catalogue available.
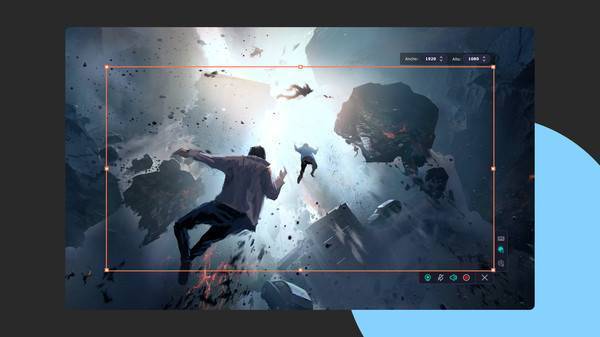
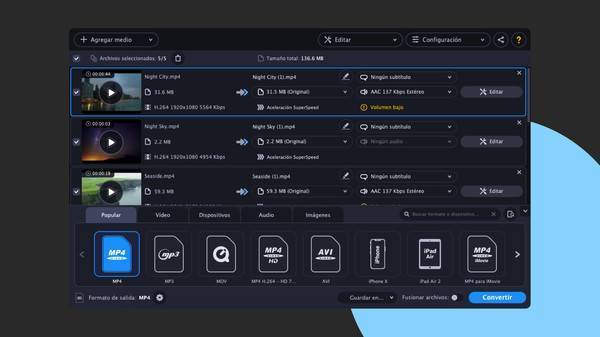
- Enjoy a clear and intuitive interface to optimize your workspace and shorten the learning period. - Capture your screen in maximum image quality while playing a game and create your own Gameplay or Let's Play in the easiest and simplest way. - More than 180 different image formats so you can work with any type of file without complications.
- Enjoy the maximum image quality in 4K Full HD that everyone will be impressed with. - Compress video files and prepare them to be shared in the fastest way on all types of platforms such as Youtube or Google Drive.
November 23, 2020
Cyberpunk 2077 retail copies already out there, leaks are coming…. Read more
November 19, 2020
iO Interactive unveils its new project called Project 007. Watch video
November 19, 2020
Among Us is getting a new map. Read more
November 19, 2020
Far Cry 6 release date listed as May 26 in Microsoft store. Read more